
- Published on
What is JAMstack? And Why Your Business Needs It!
- Author
- Luke Vakasisikakala
If you're running a business, having a fast and secure website is crucial for attracting and retaining customers. This is where JAMstack comes in. In this article, we'll explain what JAMstack is and why it's essential for your business.
Definition of JAMstack
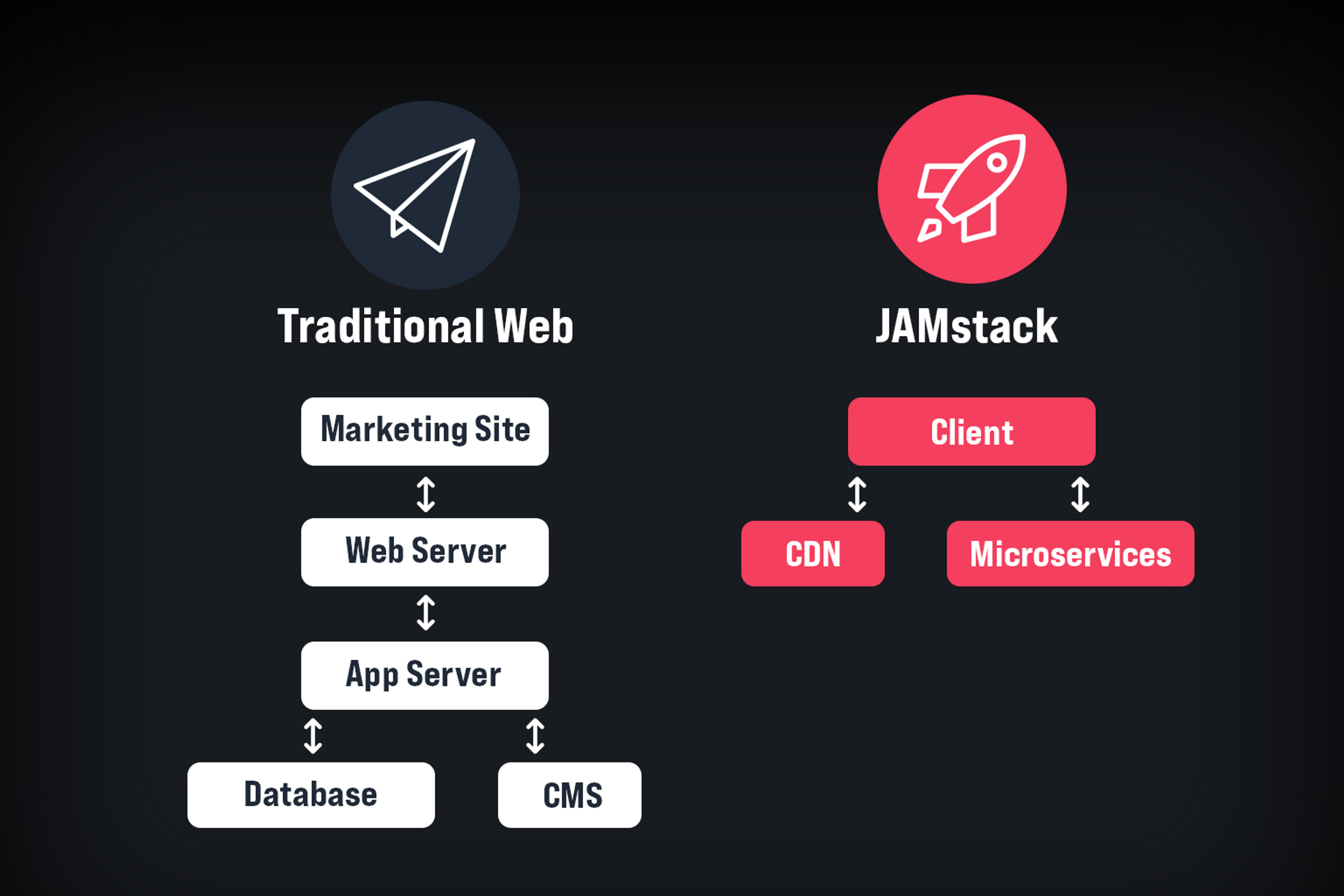
JAMstack is a web development architecture that aims to provide fast and secure websites by using static HTML, CSS, and JavaScript files. Unlike traditional web development, where dynamic pages are generated on the server, JAMstack relies on pre-built markup that is served directly to the client.
Importance of JAMstack for businesses
In today's digital age, customers have high expectations for website performance and security. Slow and insecure sites can lead to a poor user experience and lost revenue for businesses. By using JAMstack, businesses can ensure that their websites are fast, reliable, and secure, leading to improved customer satisfaction and loyalty.

Understanding JAMstack
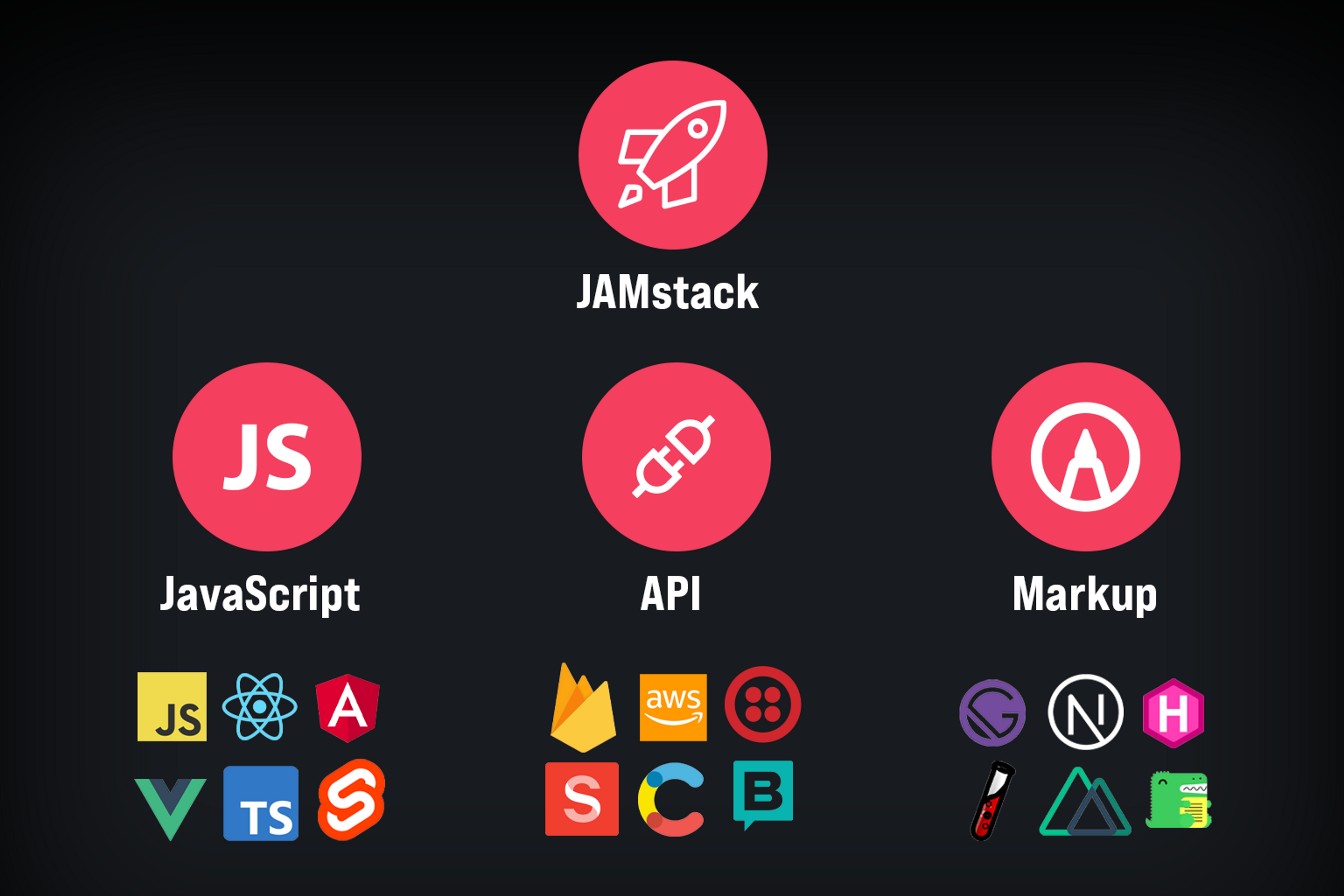
The three main components of JAMstack
JAMstack is composed of three main components: client-side JavaScript, pre-built markup, and microservices. Client-side JavaScript handles user interactions and dynamic content, while pre-built markup provides fast and reliable content delivery. Microservices are used for server-side processing and API integrations.

How JAMstack works
JAMstack works by separating the content management system (CMS) from the presentation layer. Content is created and managed in the CMS, while the presentation layer is built using pre-built markup that is served directly to the client. Client-side JavaScript is used for dynamic content and user interactions, while microservices handle server-side processing and API integrations.
Advantages of using JAMstack
JAMstack offers several advantages over traditional web development. By using pre-built markup, websites load faster and are more reliable. Security is improved since there are no server-side vulnerabilities to exploit. JAMstack is also more scalable and flexible since it can handle traffic spikes without additional server resources.
Benefits of using JAMstack for your business
Faster website load times
Slow website load times can lead to high bounce rates and lost revenue. By using JAMstack, websites load faster since pre-built markup is served directly to the client. This results in a better user experience and improved customer satisfaction.
Improved website security
Traditional web development often relies on server-side processing, which can be vulnerable to attacks. With JAMstack, there are no server-side vulnerabilities to exploit, making websites more secure. Additionally, JAMstack's use of pre-built markup and microservices reduces the attack surface and makes it easier to implement security measures.
Better scalability and flexibility
JAMstack's architecture makes it more scalable and flexible than traditional web development. Since pre-built markup is used, websites can handle traffic spikes without additional server resources. Additionally, JAMstack's use of microservices allows for easy integration with third-party APIs, making it easy to add new features and functionality.
Reduced costs and maintenance requirements
JAMstack's reliance on pre-built markup and microservices also leads to reduced costs and maintenance requirements. Websites require fewer server resources, leading to lower hosting costs. Additionally, since there is no need for server-side processing, there is less maintenance required.

Getting started with JAMstack
Choosing the right JAMstack tools and technologies
Getting started with JAMstack requires choosing the right tools and technologies. There are many JAMstack frameworks available, each with their own strengths and weaknesses. Some popular frameworks include Gatsby, Next.js, and Hugo. Additionally, microservices can be implemented using serverless computing platforms like AWS Lambda or Google Cloud Functions.
Steps to implement JAMstack for your business
Implementing JAMstack for your business requires several steps. First, you'll need to choose a CMS and create content. Next, you'll need to build the presentation layer using a JAMstack framework. Finally, you'll need to deploy the website to a hosting provider that supports static file hosting.
Common challenges and how to overcome them
While JAMstack offers many benefits, there are also some common challenges to overcome. One challenge is implementing dynamic content, which can be difficult with a static website. This can be overcome by using client-side JavaScript and microservices. Another challenge is implementing server-side authentication, which can be overcome by using third-party authentication providers like Auth0 or Firebase.
Successful JAMstack implementations
Example 1: Website redesign for a healthcare startup
A healthcare startup was experiencing slow load times and poor user experience on their existing website. They decided to implement JAMstack using Gatsby and AWS Lambda. The new website saw a 50% decrease in load times and a 25% increase in user engagement.
Example 2: E-commerce site migration for a fashion retailer
A fashion retailer was experiencing high server costs and maintenance requirements on their existing e-commerce website. They decided to migrate to JAMstack using Next.js and Stripe for payments. The new website saw a 30% reduction in server costs and a 40% increase in conversion rates.
Example 3: Landing page optimization for a digital marketing agency
A digital marketing agency was looking to optimize their landing pages for better performance and user experience. They decided to implement JAMstack using Hugo and Netlify. The new landing pages saw a 20% increase in conversion rates and a 15% decrease in bounce rates.

Conclusion
Recap of the importance of JAMstack
In conclusion, JAMstack is a web development architecture that provides fast and secure websites by using static HTML, CSS, and JavaScript files. It offers many benefits over traditional web development, including faster load times, improved security, better scalability and flexibility, and reduced costs and maintenance requirements.
Call to action for businesses to adopt JAMstack
If you're running a business, adopting JAMstack can help you provide a better user experience for your customers while reducing costs and maintenance requirements. Consider implementing JAMstack for your next website project - check out Blockhead Digital and get started today!
Final thoughts
As web technology continues to evolve, businesses need to stay up-to-date to remain competitive. JAMstack is an innovative approach to web development that offers many benefits for businesses. By adopting JAMstack, businesses can ensure that their websites are fast, reliable, and secure, leading to improved customer satisfaction and loyalty.
FAQs
- What are the advantages of using JAMstack for web development
- JAMstack offers faster load times, improved security, better scalability and flexibility, and reduced costs and maintenance requirements.
- Do I need to be a developer to use JAMstack?
- While some technical knowledge is required, there are many resources available to help non-developers get started with JAMstack - learn more with Blockhead Digital.
- What are some popular JAMstack frameworks?
- Some popular frameworks include Gatsby, Next.js, and Hugo.
- Can I implement dynamic content with JAMstack?
- Yes, dynamic content can be implemented using client-side JavaScript and microservices.
- Is JAMstack suitable for all types of websites?
- While JAMstack is suitable for many types of websites, websites that require frequent server-side processing may not be a good fit for JAMstack.
References
- "What Is Jamstack? The Modern Web Architecture Explained." Snipcart. https://snipcart.com/blog/jamstack
- "Jamstack: The Cornerstone of Modern Web Development." Netlify. https://www.netlify.com/jamstack/
- "What is Jamstack?" Jamstack. https://jamstack.org/what-is-jamstack/
- "What is Jamstack?" Umbraco. https://umbraco.com/knowledge-base/jamstack/
- https://jamstack.wtf/